(해당 글은 2019년 9월 27일에 작성된 글입니다.)

Role : UI/UX 디자이너
Team : 개인 프로젝트
‘워크숍 카페’ 애플리케이션은 휴대폰으로 워크숍을 예약하기 쉽도록 만들어진 앱입니다. 본 디자이너는 개인적 케이스스터디를 통해 고객(사용자) 입장에서의 경험을 온전히 이해하고 전반적인 사용성을 개선한 대체 버전을 개발해보았습니다.
Inspiration
처음 워크숍 카페 어플을 사용했을 때 디자이너는 ‘좌석 선택’ 기능이 너무나 황당했다고 합니다.
좌석 번호와 좌석 현황을 보여주는 맵을 앱 상에서 찾을 수가 없었고요. 그래서 앱 사용법에 대해 직원에게 물어보아야 했다고 하니 얼마나 앱의 사용성이 낮았는지 알 수가 있겠습니다.
Problem
“How might we design an approachable experience?”
- 카페에 가서 적당한 자리를 찾는 것은 모든 이가 취할 행동일 것입니다. 앱 스토어 내의 평점과 리뷰를 통해 앱의 기능이 사람들의 기대에 미치지 못한다는 사실을 알 수 있습니다.
“How might we reduce the process?”
- 온라인 주문/예약 시스템은 효율적이어야 합니다. 하지만 기존 앱에서는 주문을 완료하기 위해 직원에게 문자나 이메일을 보내야만 합니다.
- 결국 직접 카운터에서 음식을 주문하는 것과 비교해서 시간적으로 큰 메리트가 없습니다.
Solution
1. Seat Map
- 사용자가 자리를 선택할 때 한 번에 볼 수 있도록 3D로 매장 내부를 보여주고 좌석 위치별로 세부사항을 보여주게 함. 사용자는 원하는 좌석에 쉽고 빠르게 앉을 수 있음.
- 자리를 잡은 후에는 쉽게 현황을 확인하고 자리를 비울 수 있다.
2. Order System
- 앱을 사용해서 음료와 음식을 주문할 수 있음. 사용자가 주문할 항목을 카트에 담고 나서 카드 결제만 하면 주문이 끝남.
3. Rewards Program
- 고객 보유에 효과적이고 새로운 고객을 카페에 끌어들이는 데 효과적.
- 앱 사용도를 늘리는 방법이기도 함.
Initial Research
1. Usability & Functionality
- 고객 리뷰를 통해 확인된 반응 : 개선된 콘셉트에 대한 전반적인 반응이 좋음.
- 하지만 좌석을 잡지 않았을 때의 사용성은 좋지 않음. à 예약 시스템과 주문 시스템에서의 버그가 많음
2. Accessibility & Presentation
- 시작부터 고객의 개인 정보(신용카드 번호, 휴대폰 번호 등)를 요구한다는 것 : big concern
- 개인 정보 없이는 앱 사용 자체가 사실상 불가능
- 현 복잡하게 구성된 요소를 재구성할 경우 인터페이스 작동이 훨씬 나아질 것으로 예상됨.
Target Audience
According to Alexa.com research …
- 대부분의 방문자는 남성이며 그들 중 60%가 25~34세의 연령대임.
- 사용자의 대다수는 100k 넘는 소득자이며 대학 졸업자임.

Contextual inquiry
- 카페를 이용 중인 3명의 고객 인터뷰 : 앞선 통계 결과를 바탕으로, 직접 카페를 방문하여 앱을 사용하는 3명의 고객을 직접 인터뷰하기로 함.
- 현재 앱 사용 경험과 장단점에 대해 물음.
- 사용자와 동일하게 좌석 선택과 음식 주문 과정을 따라가봄.
Insight
1. Not convinced navigations and the seat choosing process.
홈 화면과 사이드바에 같은 기능을 중복 배치하여 내비게이션이 어려움.
처음 앱으로 좌석을 선택하는 유저는 어려움을 호소함.
2. The existing order system is not user-friendly
카페에 있는 사람들은 보통 앱으로 음료/음식을 주문하지 않는다. 왜냐하면 직원에게 문자나 이메일을 보내야 주문 완료가 되기 때문이다. 이러한 현 시스템은 사용자를 배려한 것이라 볼 수 없다.
3. Rewards program can increase the visit rate and the usate.
일부 사용자는 비싼 가격 때문에 카페에서 음료/음식을 구매하는 것을 꺼린다.
리워드 프로그램에 대한 의견에서 모든 사용자가 카페 방문과 식음료 구매 의향이 높아질 것임을 나타냈다.
Ideation
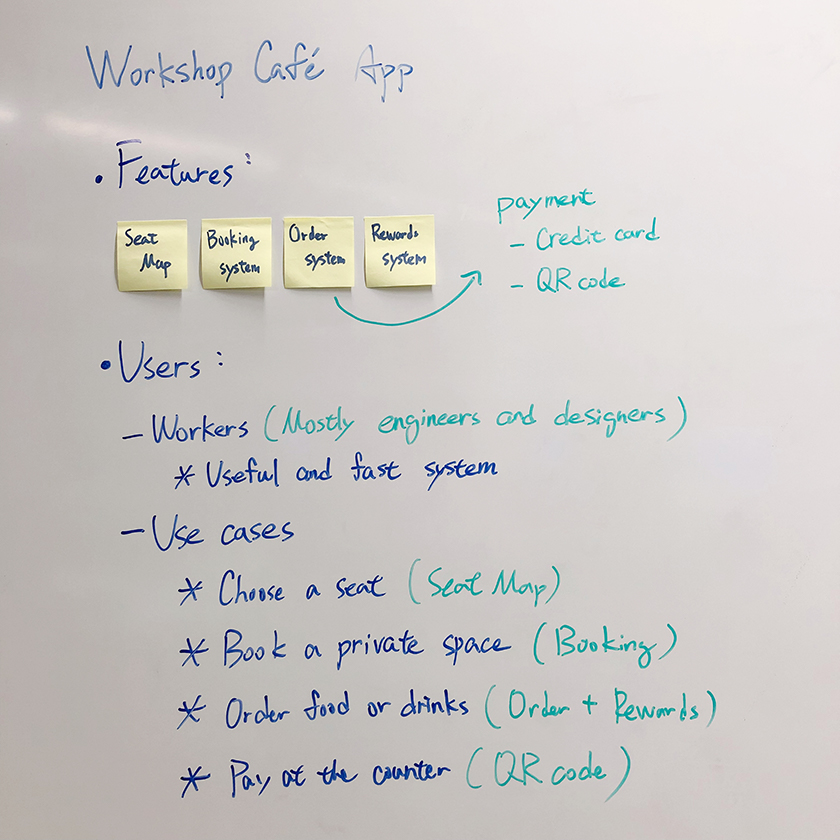
1. Whiteboarding
문제와 해결책을 화이트보드에 적어 내려감. 가능한 모든 선택지를 적어 내리고 주제 관련/비관련 내용을 분류함.

2. Information architecture

3. Sketches

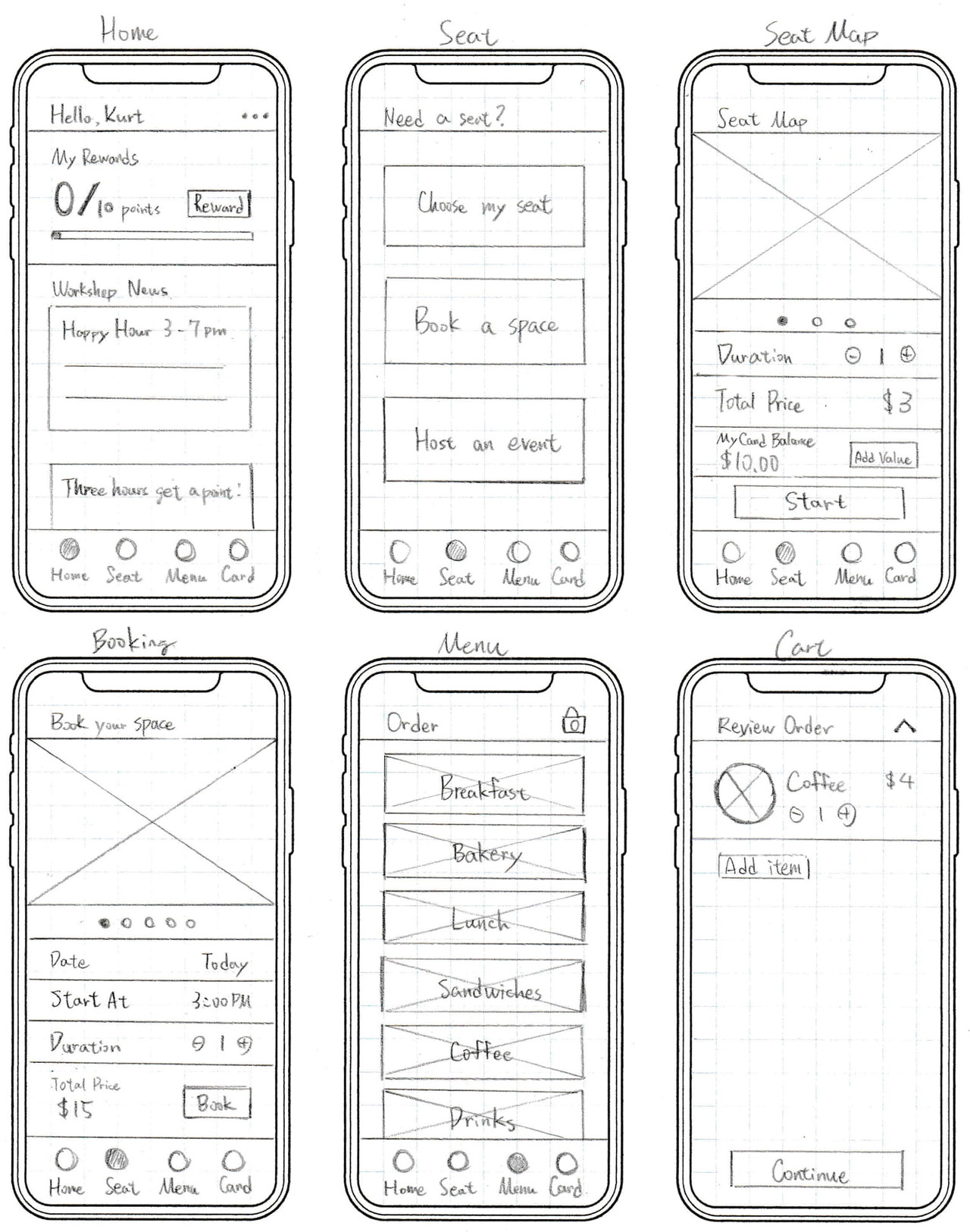
4. Wireframes
- 다음 세 가지 활동에 대한 low-fidelity user flow 작성
(1) 로그인부터 좌석 선택까지
(2) 음식 주문부터 결제까지
(3) 리워드 획득과 사용 : 15포인트 획득 시 리워드로 사용 가능, free drink!
Usability Testing
- 3명의 타깃 유저를 대상으로 실시
(1) 몇몇의 유저들이 리워드 프로그램 운영방식에 대해 물어봄. 음식을 주문하거나 좌석에 머무르는 시간을 구매함으로써 리워드를 얻는 것을 혼란스러워함. 따라서 새로운 버전에서는 리워드 운영방식에 대한 디테일을 알려주는 페이지를 삽입.
(2) '카트에 담김' 표시가 모호하여 확인이 애매했던 것을 확실히 함. 카트에 담겼을 때 확실히 화면 상단에 '아이템이 카트에 담겼습니다.'를 표시해 줌.
(3) 사용자가 리워드를 사용할 수 있는 수준이 되었을 때 알림 메시지로 알려줌.

Design decisions
1. Seat Map
- 3D Floor plan을 통해 좌석을 선택할 수 있도록 함. 사용자 테스팅에서 호평을 받음.
2. New order system
- 음식주문 과정을 간소화하여, 이메일/문자를 보낼 필요를 없앰. 이 역시 호평을 받음.
3. Rewards Program
- 3달러를 소비할 때마다 포인트를 얻는 시스템. 사용자는 오랜 시간 카페를 사용하면서도 상대적으로 저렴한 가격에 음료와 음식을 즐길 수 있다는 인식을 가짐.
Reflection
- 기존 앱을 리디자인 하는 것은 일종의 도전으로, approachable 한 경험을 설계하고 유저의 니즈를 충족시키는 것을 목표로 한 이 프로젝트를 통해 많은 것을 배웠다고 한다.
- 수많은 유저 리서치와 인터뷰, 유저 테스팅을 거쳐 직관적 기능을 도입함으로써 전반적으로 앱 내 경험을 즐겁고 의미 있는 것으로 만드는데 성공했다.
Comments_
기존 앱에 대한 리디자인을 통해 인사이트를 얻는 개인 프로젝트를 준비하고 있는 시점에서 많은 도움을 받을 수 있었던 프로젝트이다.
결국 모든 디자인은 '사용자'의 편의를 중심에 두어야 한다는 것을 다시 한 번 깨달았다. 몇 번의 시도로 사용법을 익히고, 매번 이용하는데 불편함이 없도록 하여 언제나 앱 내 경험을 enjoyable 한 것으로 만들어야 한다. 포트폴리오 스터디를 하면서 정말 세상엔 다양한 서비스가 존재하고, 또 아직 존재하지 않아도 필요한 것들이 많다는 생각이 들었다. 다양한 제품과 서비스의 주제를 공부하는 것만으로도 케이스스터디가 참 재미있고 도움이 많이 된다고 느낀다.
출처_
'Product Management & UX' 카테고리의 다른 글
| [패스트 캠퍼스 학습 일지] 1주 차 : UX/UI 디자인 (올인원 패키지) (0) | 2020.07.05 |
|---|---|
| [UX 도서] UX 도널드 노먼의 UX 디자인 특강 (0) | 2020.07.05 |
| [UX디자인 스터디] #12 LERNA - Jillian Pfifferling (0) | 2020.07.04 |
| [UX디자인 스터디] #11 Lime App Reservations - Jake Ottesen (0) | 2020.07.04 |
| [UX디자인 스터디] #10 Medium Podcasts Concept - Ales Nesetril (0) | 2020.07.04 |



