(작성일 : 2019. 10. 9. 23:13)
돌아온 따릉이 리디자인 프로젝트!!입니다.
지난번 작업한 결과물을 포스팅한지 얼마나 되었는지 가물가물하네요.. 포트폴리오 케이스스터디 포스팅도 조금 뒤로 미룬 채 지금껏 작업한 것은 바로 Wireframe입니다. 사실 User Flow를 하기 위해 단계를 밟아나가고 있었는데, 하다 보니 점점 프레임워크이자 프로토타입의 느낌도 나서, 결과적으로 복합적인 작업이 된 듯합니다.
최종적인 디자인이 나오기 까지는 더 많은 UX/UI 디자인 참고 자료를 보고 전체 구성을 계속해서 수정하는 과정이 필요할 것입니다.
그전에, 전체적인 Task flow를 재구성하고 이에 맞추어 기존 디자인을 조금 수정하거나 아예 정보 구조를 다르게 변형해보는 시간을 가졌습니다.
사실, 앞서 작업한 IA 재구성이나, task flow 재구성의 과정을 모두 기록하여 남기지는 못했지만, framework를 하는 도중에 끊임없이 이전에 했던 작업 결과물을 수정했습니다.
화면의 구성, 버튼의 위치와 이름, 안내문을 팝업으로 보여줄지, 다음 페이지에 나타낼지, 안내문의 문구는 어느 정도의 길이가 좋을지.. 직접 해보니 좋은 UX/UI를 위해서 고민해야 할 요소가 정말 많다는 것을 알게 되었습니다. 그리고 저의 경험과 지식의 부족함을 더욱 절실히 느낄 수 있었습니다.
초반에는 그저 다듬고 수정하는 것을 묵묵히 해 나가다, 수정하기 위해 가졌던 의문과 고민거리들을 정리하는 것도 과정에서 느낀 점, 배운 점, 개선할 점을 깨닫기에 좋을 것 같아 후반부에 메모를 남겨두었습니다.
자, 지금부터 약 열흘이 걸렸던 Task Flow의 Framework, wireframe 작업 후기가 지금 바로 시작됩니다!!

본격적인 시작에 앞서 전반적인 Task flow 구조를 잡기 위해 가장 핵심적인 사용자의 수행 순서를 나타내보았습니다.
그러고 나서, 앱을 실행한 후의 수행이 이용권별 사용자와 비회원인 사용자에 따라 달라지기 때문에, 사용자 유형별로 가장 편한 flow를 찾기 위해 사용자 유형별 task flow를 다시 한번 그려보았습니다.
>> 도중에 앞선 단계에서 파악했던 사용자의 pain point와 서비스나 기능 자체의 개선이 필요하다고 생각하는 부분에 대한 idea comment를 첨부해보기도 했습니다.
>> 일일권/정기권 이용자의 수행과 비회원 이용자의 수행은 서비스 제공에 있어서 접근 방식이 달라야 한다고 생각하여, 우선 비회원 이용 flow는 추후 설계하기로 하였습니다.


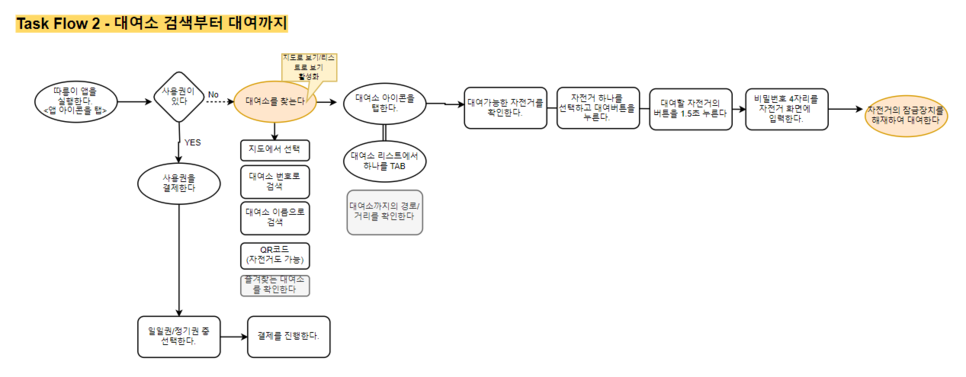
다음으로 사용자가 가장 많이 접할 기능인 대여소 검색부터 따릉이 대여까지의 flow를 구체적으로 확대해보았습니다. 그중에서 다음과 같은 사항에 초점을 맞추어 작성했습니다.
>> 사용권이 있는지의 여부를 체크하고 / 대여소를 찾는 방법의 종류와 순서를 정의한 다음 / 필요하다고 생각하는 기능 (예 : 대여소까지의 거리 및 경로 확인) 추가할 것.

여기까지 작업한 다음, 직접 화면상에 어떻게 나타내면 좋을지 본격적으로 sketch 해보았는데요, 주요한 feature와 task마다 먼저 task flow를 그리고 나서 wireframe 작업을 하는 순서를 계획했지만, 시간상 좀 더 빠른 진행을 위해 이후 task부터는 task flow를 세부적으로 그리는 작업을 생략하고 sketch를 진행했습니다.
>> 저는 스케치를 위해 아이패드를 이용했습니다!! 수정과 복붙이 용이해서 참 편하더군요!


아이패드에 스케치 작성 예시
이 과정에서 다음과 같은 사항을 고민하고, 궁금증을 갖고, 이를 해결하기 위해 UX 디자인 관련 아티클을 읽고, 다른 디자이너들의 디자인을 참고했습니다.
>> 화면마다 꼭 들어가야 하는 요소 / 굳이 필요하지 않을 정보를 구분하는 기준?
>> 서비스 자체를 개선함으로써 사용자 Task flow를 간소화하게 할 수 있는 방안은?
>> 특정 페이지의 다음 화면으로 새로운 페이지를 만들어야 할지 팝업을 통해 정보를 얻거나 공지해야 할지?
>> 페이지 전환 효과(좌/우 슬라이드, 아래에서 위로 등)를 어떻게 하는 것이 좋을지?
>> 사용자가 원하는 정보를 찾기 위해 이리저리 헤매지 않도록! 기본 홈 화면 및 상단 메뉴는 어떻게 구성하고 배치하는 것이 좋을지?
기록한 사항 외에도 정말 많은 것들을 고려해야 했고, 더 나은 방법을 찾기 위해 아이디어를 내었습니다. 중간중간 필요하다고 생각하는 기능과 더 나은 아이디어가 필요한 지점을 기록/체크해두었습니다. 물론, 이 모든 과정에서의 느낀 점도 수시로 기록해두었습니다!
따릉이에서 제공하는 기본 기능과 정보가 워낙 많다 보니, 모든 task flow를 다시 정의하고, 화면을 구성할 수는 없었습니다.
대신, user pain points에서 파악했던 주요 task 및 feature를 중점적으로 분석해보았습니다.
예상보다 오래 걸렸고, 걸린 시간만큼 아주! 만족스러운 스케치 결과라고는 생각하지 않지만, 그래도 많은 것을 생각하고 배울 수 있는 과정이었습니다.
'Product Management & UX' 카테고리의 다른 글
| [패스트캠퍼스 수강후기] : UX/UI 디자인 (올인원 패키지) (0) | 2020.07.07 |
|---|---|
| [UX 꼼지락] 따릉이 - Wireframe 2탄! 화면 구성 점검하기 (0) | 2020.07.07 |
| 패스트캠퍼스 학습 일지] 4주 차 : UX/UI 디자인 (올인원 패키지) (0) | 2020.07.05 |
| [UX 스터디] What is User Flow? (0) | 2020.07.05 |
| [UX 꼼지락] 따릉이 - Storyboard 만들기 (0) | 2020.07.05 |



