(작성일 : 2019. 11. 17. 12:37)
드디어 패스트 캠퍼스 수강후기입니다.
처음엔 그 많은 강의를 10주 내에 들을 수 있을까 했지만, 자발적으로 하고 싶어서 지갑을 열고 시작한 공부라서 그런지
처음부터 속도를 내어 수강한 것이 마지막까지 수강 완료하는 데 있어 큰 힘이 된 거 같아요.
UX 디자인에 처음 관심을 갖게 되고 조금만 더 기본 지식을 갖추고 싶어서 듣게 된 강의였는데, 그보다 더 큰, 많은 것들을 얻어 갈 수 있었던 강의라는 생각이 듭니다. 특히 환급반을 수강하게 된 덕분에 더 꾸준히, 환급을 받기 위해서라도 ㅋㅋㅋ 열심히 강의를 듣고 하나라도 배워가려고 노력할 수 있지 않았나 싶어요.
일단 강의 하나하나가 그렇게 길지 않아서 (케이스스터디 실습은 기본 30분 정도였지만, 하다 보면 후딱 시간이 가요!) 수강하는데 부담이 없었어요. 그리고 아이패드를 가지고 있는 덕분에 한쪽에 아이패드를 세워두고 강의를 들으며 실습도 하고, 필기도 할 수 있어서 더 풍부하게 공부하는 데 도움이 많이 되었습니다.
처음에 강의를 듣기 시작할 때에는 막연히 UX 디자인은 '사용자 경험 디자인'이라는 의미이므로, 이 시대에 꼭 필요하며 더 깊이 연구되고 적용되어야 할 분야라는 생각이 들었어요. 유니버설 디자인에도 관심이 있었기에 UX 디자인을 배우면 유니버설 디자인을 나중에 혹시라도 하게 된다면 또 이런 지식들이 도움이 되지 않을까, 하는 생각도 들었습니다.
UX 디자인과 UI 디자인이 'UX/UI 디자인'처럼 세트로 묶여 다니기에 처음에는 이 둘의 차이를 알게 된 것만으로도 신기하고 기뻤어요.
UX 디자인은 유저 리서치, 유저 시나리오, 정보구조 수립, 와이어 프레임을 만드는 것이라는 것과, UI 디자인은 색상, 타이포그래피, 레이아웃, 그리고 그밖에 비주얼적인 디자인 요소를 만든다는 사실도 알게 되었어요. 그리고 인터렉션 디자인이라는 그 중간쯤에 걸친 새로운 영역도 알게 되었답니다. 바로 서비스와 유저의 상호작용, 즉 애니메이션이나 모션에 대해 연구하는 분야 말이에요.

하나의 앱 또는 웹 기반 서비스가 나오기까지 이렇게 섬세하고 다양한 과정을 거치고, 또 끊임없이 피드백을 받아 수정에 수정을 거듭하며 하나의 서비스가 탄생한다는 것을 알게 되었어요.
사실 프로세스, 즉 과정에 대한 것은 막연히 글로 읽어 공부하기 쉽지만 직접 해보지 않으면 어려운데, 또 환급반 최종 과제물 제출에 대한 의무감으로 직접 배운 바를 적용해 볼 수 있어 좋았던 거 같네요.
제가 수강한 패스트캠퍼스 패키지 이름은 UX/UI 디자인 (올인원 패키지)입니다.
전체적인 구성은 다음과 같습니다.
UX 디자인 개론 : UX 디자인의 개요, 디자이너의 역할, UX 디자인의 프로세스에 대해 배웁니다.


UX 디자인 리서치 및 서비스 기획 : UX 디자인에 대한 전반적인 기본 지식과 실무의 프로세스를 익힙니다.

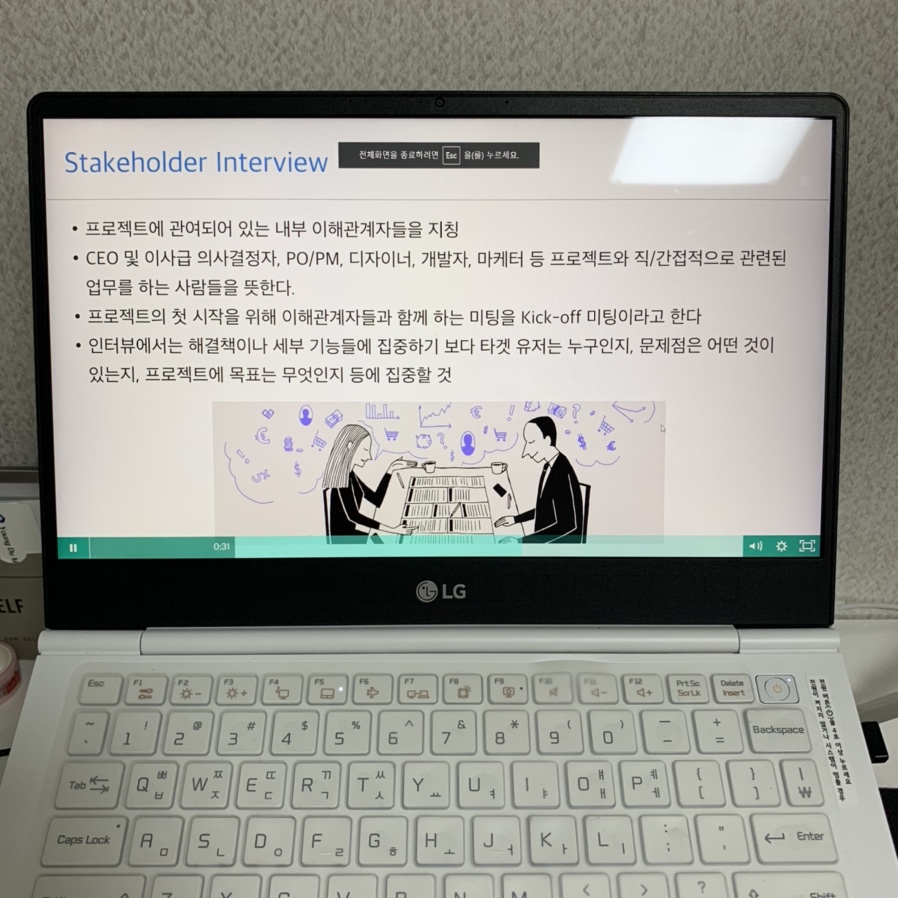
>> 특히 여기서 UX 리서치 프로세스와 목적, 그리고 구체적인 방법들(5 WHYS, 경쟁사 분석, 정량적 정성적 분석 방법, 사용자 인터뷰, 포커스 그룹 인터뷰 등)을 하나하나 설명을 들을 수 있어 좋았어요!
>> 다만 아쉬운 건 실제 어떻게 하는 것인지 조금 더 구체적인 사례가 있었다면 확 와닿지 않았을까 합니다. 그래서 혹시라도 나중에 직접 리서치하게 될 때 더 잘 할 수 있게요.
디자인 프로세스 디자인하기 : 프로세스 디자인과 그 예시인 구글 디자인 스프린트, 아이디어 스피드 데이트, 사용자 시나리오 매핑 등을 배웠어요.
UI 디자인 : 미술 관련 수업을 들은 적 없는 저도 쉽게 알아들을 수 있게 디자인 기초와 콘셉트, 시각디자인에 대한 가장 쉽고 기초적인 지식을 짤막하게 배울 수 있었어요.
>> 디자인 콘셉트 정의, 키워드 도출, 이미지+무드 보드 구성하기, 컬러, 타이포그래피, 디자인 환경부터 구체적인 컴포넌트들(아이콘, 앱 바, 탭, 내비게이션 드로와, Bottom 내비게이션, FAB 등)을 어떻게 만드는지 스케치로 작업하는 과정을 볼 수 있습니다.

사용성 평가 : 사용성 테스트의 의미와 방법, 그리고 이 방안이 여의치 않을 때 사용하면 좋은 제이콥 닐슨의 휴리스틱 평가를 알아줍니다.
사례 : 제가 지난주까지도 열심히 듣던 스케치로 직접 앱 페이지 디자인을 카피하는 수업입니다. 처음부터 끝까지 따라 할 수 있어 재미도 있고 보람도 있어요.
유용한 지식 : 데이터를 도출하는 정량적 리서치, A/B 테스팅, 아이 트래킹을 비롯해 기초 행동경제학이나 훅 모델에 대해 배우 빈다.
AdobeXD


스케치/마블/제플린
프로토 파이
>> 위의 세 가지는 툴 사용법입니다. 아이패드로 강의를 켜놓고 따라 하니 배우기 어렵지 않았어요. 하나하나 따라 하다 보면 기능들이 손에 익어가는 과정이 흥미롭습니다.
저는 디자인에 대해 잘 알지도 못하고, 전문가가 아니라서 완벽한 커리큘럼인지는 모르겠으나, 전반적인 UX 디자인 작업 과정과 꼭 알아야 할 지식적인 것들은 대부분 훑어가며 배울 수 있지 않았나 싶습니다.

수업을 들으면서는 제가 예전부터 만들어보고 싶었던 독서노트 작성 및 공유하는 어플을 만들어보기로 했어요.
직접 사용자를 모아서 유저 리서치를 하기 위해 서베이 문항도 작성하고 여러 사람들에게 부탁하여 유저들의 독서 성향이나 기록 욕구 같은 것들을 물어보고 그들의 니즈를 파악했어요.

하지만 생각보다 사람마다 너무나도 독서 취향과 기록 성향이 달라서 하나의 일관된 기준을 세우고 디자인하기는 어렵겠구나.. 하는 생각이 들기도 했지만, 몇몇 분들로부터 얻은 인사이트를 갖고 작업을 밀고 나갔습니다!!
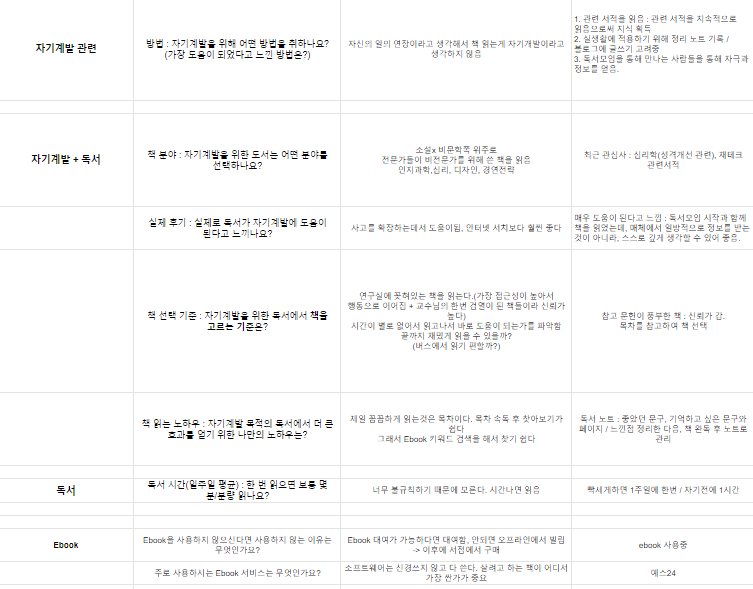
예시는 다음과 같습니다. (유저 인사이트)
**질문 - 자기계발을 위해 어떤 방법을 취하나요? (가장 도움이 되었다고 느낀 방법은?)
**답변
1. 관련 서적을 읽음 : 관련 서적을 지속적으로 읽음으로써 지식 획득
2. 실생활에 적용하기 위해 정리 노트 기록 / 블로그에 글쓰기 고려중 3. 독서모임을 통해 만나는 사람들을 통해 자극과 정보를 얻음.
다른 수단보다 책은 자기개발이라는 느낌이 약하다. 책은 흥미를 붙이기 어렵다. 따라서 꾸준하게 하기 어려워서
1. 책, 2. 업무상 기사, 블로그, 3. 유투브, 전문가들의 자료를 참고한다, 멘토(전문가)와의 대화와 멘토링이 큰 도움이 됨
**질문 - 실제 후기 : 실제로 독서가 자기계발에 도움이 된다고 느끼나요?
**답변
매우 도움이 된다고 느낌 : 독서모임 시작과 함께 책을 읽었는데, 매체에서 일방적으로 정보를 받는 것이 아니라, 스스로 깊게 생각할 수 있어 좋음.
엄청난 큰 도움은 아니지만, 그 순간에는 마음이 차분해 진다. 빨리 지식을 얻기 위해서는 관련서적을 본다
바로 적용할수가 없기 때문에 엄청난 도움은 되지 않는다고 생각
도움많이 되는것 같다고 생각하지만 실생활에 직접 적용하는 과정이 어렵다.
**질문 - 책 선택 기준 : 자기계발을 위한 독서에서 책을 고르는 기준은?
**답변
연구실에 꽂혀있는 책을 읽는다.(가장 접근성이 높아서 행동으로 이어짐 + 교수님의 한번 검열이 된 책들이라 신뢰가 높다) 시간이 별로 없어서 읽고나서 바로 도움이 되는가를 파악함 끝까지 재밌게 읽을 수 있을까? (버스에서 읽기 편할까?)
참고 문헌이 풍부한 책 : 신뢰가 감. 목차를 참고하여 책 선택
이미 나와있는 추천도서 목록을 참고하여 고름
연령마다, 직업마다, 생활 습관마다 너무나도 다른 유저 인사이트를 얻을 수 있어서 이런것들을 어떻게 카테고라이징하고 서비스에 부합하는 유저군을 정의해야 할지는 더 고민해야봐야겠습니다.
이렇게 해서 얻은 페르소나를 가지고 앱에 대한 세부적인 기획을 하나씩 해나갔어요.
페르소나를 콘셉트(유저) 별로 분류를 하고 그들로부터 얻은 인사이트를 분류했습니다. 그러고 나서 기존에 이미 나와있는 책 서비스를 분석(마켓 리서치) 하고 잘나가는 서비스들은 어떤 기능을 제공하고 있고 사용자는 어디서 어떻게 얼마나 만족하고 있는지도 파악했어요. 가장 유명한 것들은 밀리의 서재나 북이 플라이 등이었고 그밖에 리딩 READING 관련한 서비스를 제공하는 오디오북이나 책을 설명해주는 앱, 강의 형식의 책 소개 등 여러 가지를 조사해보았습니다.
나의 서비스가 줄 수 있는 차별점은 무엇이 되면 좋을지 계속 고민해봤지만, 하.. 쉽지 않더군요 ㅋㅋㅋㅋ역시 공부가 더 필요한 거 같아요. 그리고 창의성을 키우려는 꾸준한 노력도요!
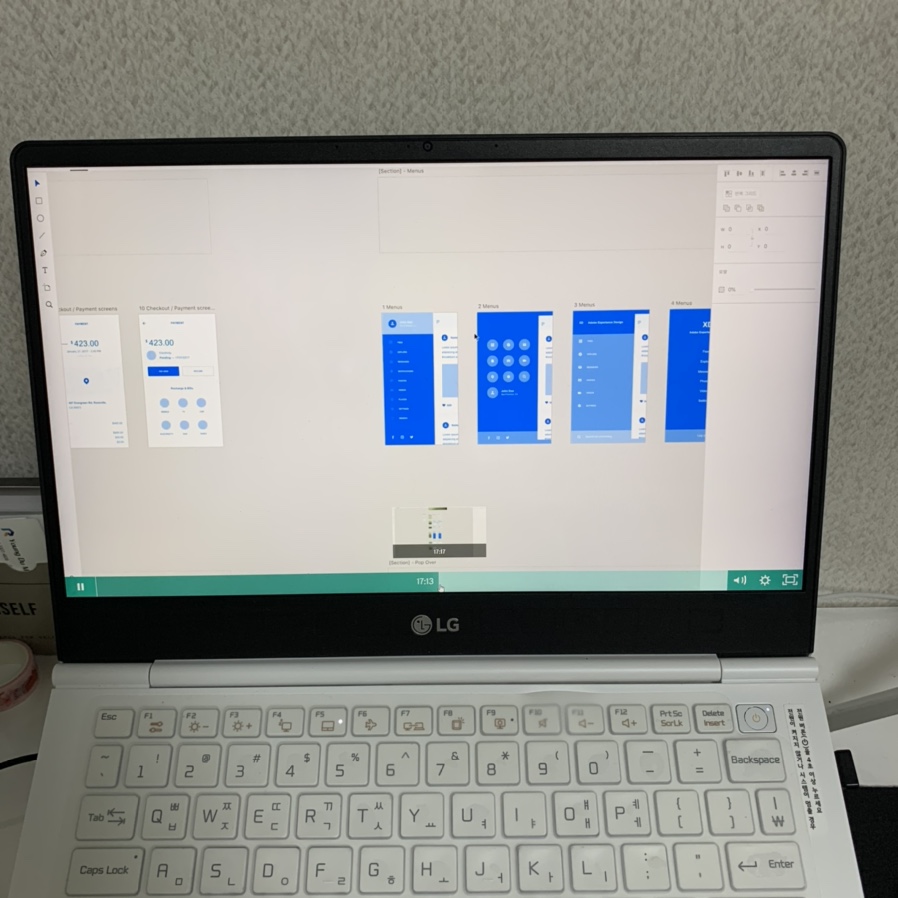
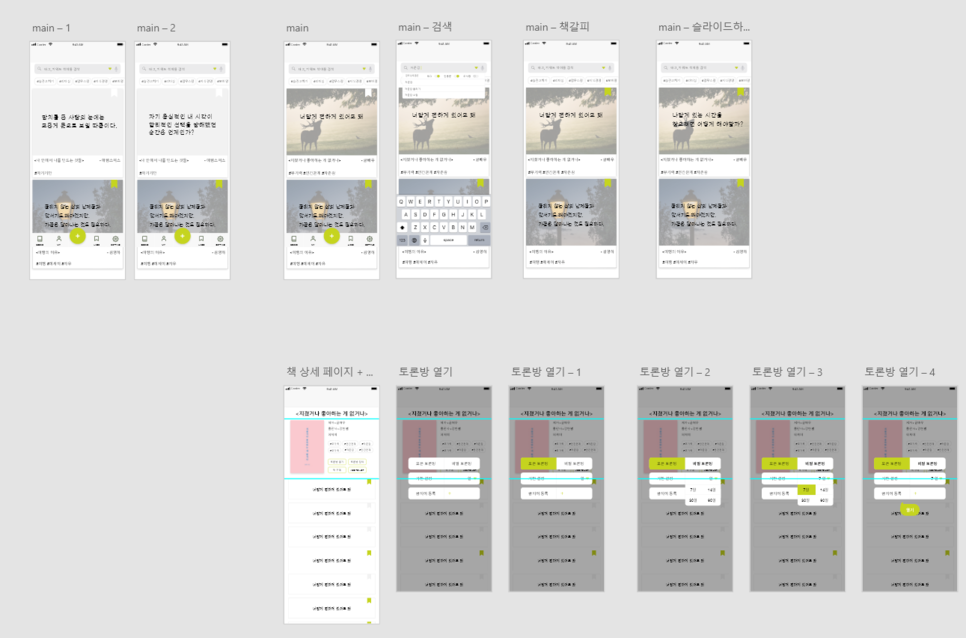
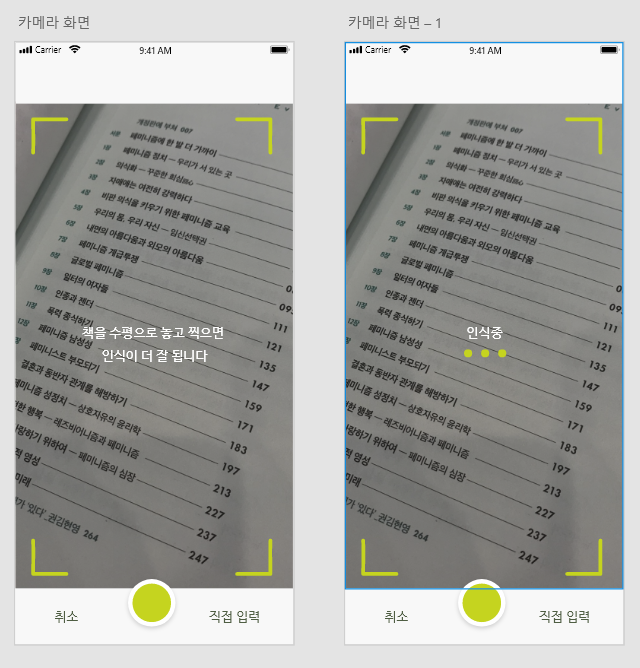
전반적인 기획의 구조가 잡히자, 메인 기능, 서브 기능, 그리고 만약 이 서비스를 실제로 사용하게 될 경우 생길 수 있는 문제점에 대해 생각해보고 Low-fidelity의 프로토타입을 제작했어요.
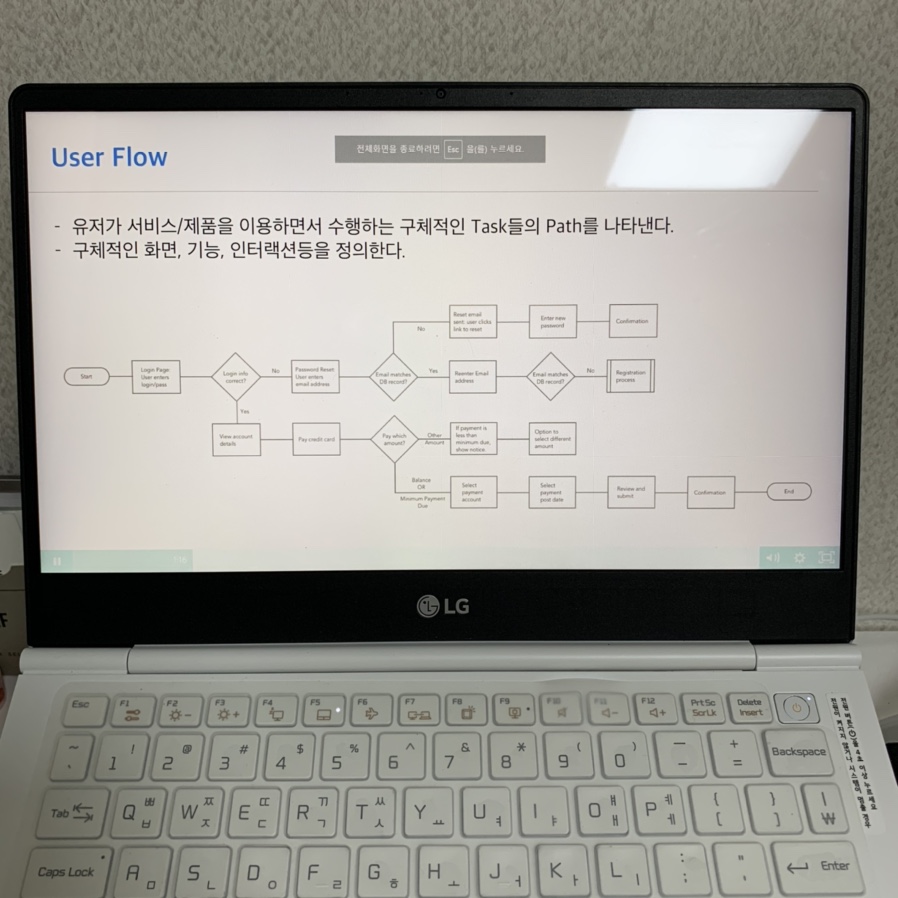
**프로토타입 제작 전 한 가지 정말 중요한 단계도 있었답니다. 바로 IA, information architecture 구성입니다.
기능 정의 후에 기능의 순서와 위계를 정해야 앱과 사용자 간 인터렉션이 얼마나 타당하고 손쉬운지 파악할 수 있으니까요!
생각보다 아무리 간단하게 만드는 프로토타입이라도 정말 시간이 오래 걸리고, 이렇게 해야 할지 저렇게 해야 할지 고민을 많이 했던 과정이에요. 얼마나 많은 프로젝트를 해보고 수없이 연습을 해야 하는지 궁금할 지경이었죠!!
그리고 이 프로토타입을 가지고 제가 앞서 인터뷰했던 분들을 다시 찾아가 이러한 서비스가 있다면 사용할 거 같은지, 뭐가 별로고, 뭐가 좋은지, 혹시 더 추가되었으면 하는 기능이나 없앴으면 하는 기능이 있는지 꼼꼼히 리뷰를 받았습니다.
그리고 받은 리뷰를 다시 한번 정리해서 그것을 바탕으로 high-fidelity 버전의 프로토타입을 나름 다시 만들어보았어요.
그리고 새로 만든 프로토타입을 다시 한번 손본 것이 바로 최종 결과물이 되었습니다. 아직도 상당히 마음에 들지 않지만 ㅋㅋㅋㅋ언젠가는 더 나은 결과물을 만들어 낼 수 있기를, 그리고 기획부터 정말 꼼꼼하고 신중하게 좋은 인사이트를 도출해 낼 수 있기를 바라고 있습니다.



**최종 수강후기**
여기까지 긴(?) 여정을 통해 UX 디자인에 대해 배우면서 느낀 수강후기를 최종적으로 작성해볼까 합니다!
장점 : 짧은 강의와 주제에 대한 알찬 구성으로 기초를 쪼개기에 부족함이 없어요! 그리고 무엇보다 기본적으로 사용되는 여러 가지 툴을 기초부터 꼼꼼히 배우고 복습할 수 있어서 좋습니다. (무한 복습이 가능하니 일석이조)
아쉬운 점 : 아무래도 일대일 코칭이 부족하니 실제 개인 과제(프로젝트)를 진행한 후에 뭐가 부족하고 뭘 더 배워야 할지 파악하는 게 쉽지 않아요. 사실 이건 프로그램 상의 단점이라고 볼 수 없으니,, 오프라인 강의를 들으러 가면 되겠죠? ㅎㅎ
한 번씩 까먹게 되는 배운 내용들을 틈틈이 시간 날 때 복습하면 더 나의 지식, 나의 실력으로 확실히 가질 수 있게 되지 않을까 합니다.
'Product Management & UX' 카테고리의 다른 글
| [브런치 스터디] 관리자 페이지 기획 (0) | 2022.07.05 |
|---|---|
| [아티클 스터디] C.C(Carrying capacity)란 무엇일까? (0) | 2022.07.04 |
| [UX 꼼지락] 따릉이 - Wireframe 2탄! 화면 구성 점검하기 (0) | 2020.07.07 |
| [UX 꼼지락] 따릉이 - Wireframe (& Sketch) 작업 (0) | 2020.07.07 |
| 패스트캠퍼스 학습 일지] 4주 차 : UX/UI 디자인 (올인원 패키지) (0) | 2020.07.05 |



